

Jika Anda seorang pengembang web, maka Anda mungkin sudah tahu tentang Inspektur Web Safari. Tetapi jika Anda baru mulai menggunakan Safari untuk pengembangan atau baru memulai karir Pengembangan Web Anda, panduan ini akan menunjukkan kepada Anda dasar-dasar untuk memulai dengan Safari Web Inspector di iOS dan Mac.
Apa itu Inspektur Web Safari?
Bagi yang belum terbiasa dengan alat ini, Anda dapat menggunakan Safari Web Inspector untuk membantu pengembangan web Anda. Ini memungkinkan Anda untuk meninjau elemen halaman, membuat perubahan, memecahkan masalah, dan meninjau kinerja halaman. Apple merangkumnya dengan:
Web Inspector adalah alat pengembangan web utama di Safari. Web Inspector memungkinkan Anda untuk memeriksa, mengubah, men-debug, dan menganalisis kinerja konten web Anda di tab Safari.
Aktifkan dan buka Safari Web Inspector
Anda dapat menggunakan Safari Web Inspector untuk pengembangan di iPhone, iPad, atau Mac Anda. Berikut cara mengaktifkan dan membukanya di iOS dan macOS sehingga Anda siap menggunakannya saat Anda membutuhkannya.
Aktifkan dan buka Inspektur Web di Mac
Jika Anda akan sering menggunakan Inspektur Web, baik untuk iOS atau Mac, Anda sebaiknya menambahkan Mengembangkan tab ke bilah menu Anda sehingga Anda dapat mengaksesnya dengan mudah.
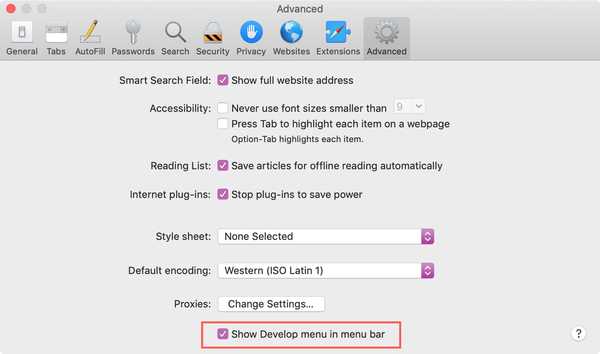
1) Buka Safari dan klik Safari > Preferensi dari menu bar.
2) Memilih Maju tab.
3) Tandai kotak di bagian bawah untuk Tampilkan menu Kembangkan di bilah menu.

Sekarang ketika Anda ingin mengaktifkan Inspektur Web, klik Mengembangkan > Tampilkan Inspektur Web dari bilah menu Anda.
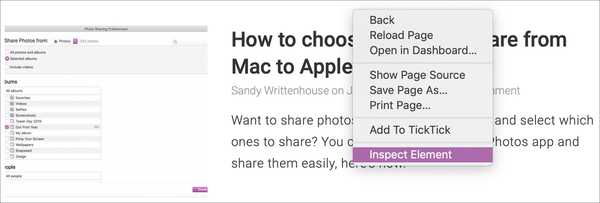
Jika Anda memilih untuk tidak menambahkan tombol Kembangkan ke bilah menu Anda, Anda dapat mengakses Inspektur Web di Mac dengan pintasan. Arahkan ke halaman yang ingin Anda periksa, klik kanan padanya, dan pilih Memeriksa elemen dari menu konteks.

Ingatlah bahwa jika Anda berencana untuk menggunakan Inspektur Web untuk Safari di perangkat iOS Anda, Anda akan memerlukannya Mengembangkan di bilah menu.
Aktifkan dan buka Inspektur Web untuk iPhone dan iPad
Untuk menggunakan Inspektur Web untuk iOS di Mac Anda, ambil kabel Anda dan sambungkan iPhone atau iPad Anda. Kemudian, ikuti langkah-langkah ini untuk mengaktifkan alat.
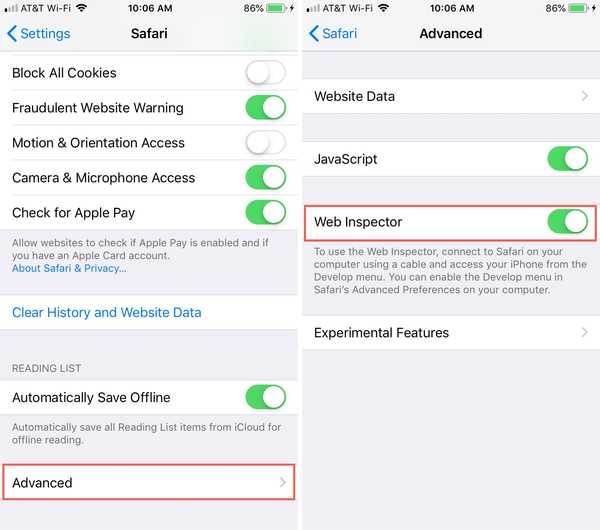
1) Buka Pengaturan > Safari di iPhone atau iPad.
2) Gulir ke bawah dan ketuk Maju.
3) Aktifkan sakelar untuk Inspektur Web.

Selanjutnya, pastikan Safari terbuka di perangkat iOS Anda dan Mac Anda.
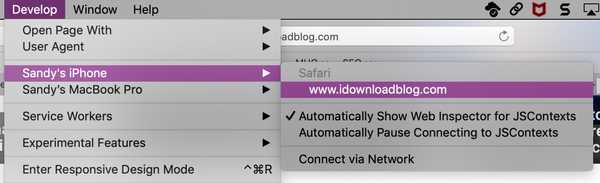
1) Klik Mengembangkan dari bilah menu dan Anda akan melihat iPhone atau iPad Anda tercantum.
2) Arahkan mouse ke perangkat dan Anda akan melihat situs web terbuka di Safari di perangkat Anda.
3) Pilih yang Anda inginkan dan Inspektur Web akan terbuka di jendela baru untuk Anda gunakan.

Tempatkan Inspektur Web Safari
Jika Anda menggunakan Inspektur Web untuk iOS, itu akan tetap di jendela apung sendiri.
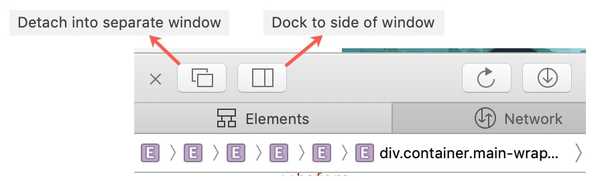
Jika Anda menggunakannya untuk Safari di Mac Anda, Anda dapat mengubah posisinya. Secara default, Web Inspector ditampilkan di bagian bawah jendela Safari Anda. Untuk melepaskannya dan meletakkannya di jendela terpisah atau memasangkannya ke sisi kanan Safari, pilih salah satu tombol di kiri atas jendela Inspektur.

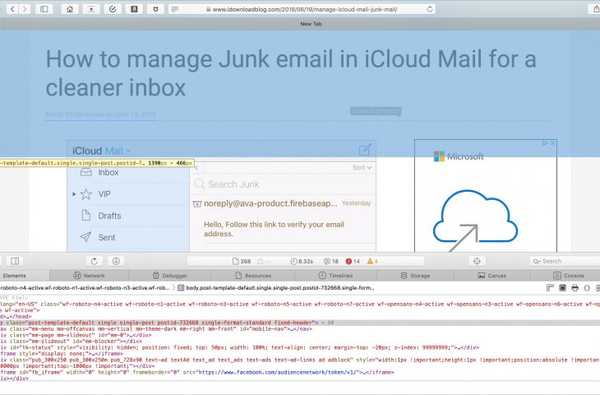
Mengenal Web Inspektur
Safari Web Inspector memiliki bilah alat dan tab praktis dengan beberapa opsi yang dapat Anda sesuaikan agar sesuai dengan kebutuhan Anda.
Bilah alat Inspektur Web
- "X" untuk menutup Inspektur
- Tombol posisi
- Tombol muat ulang
- Unduh tombol arsip web
- Penampil aktivitas (jumlah sumber daya, ukuran sumber daya, waktu muat, log, kesalahan, peringatan)
- Tombol pemilih elemen
- Kotak pencarian
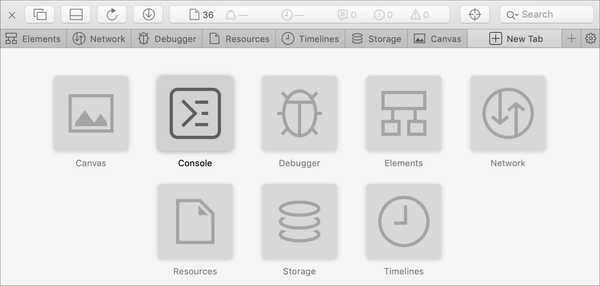
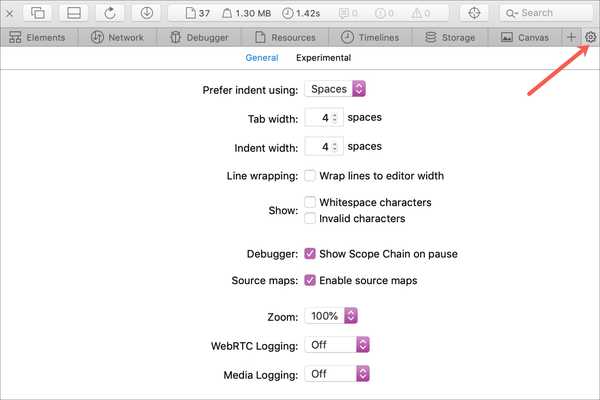
Tab Pemeriksa Web
Anda dapat menggunakan semua tab atau hanya beberapa. Klik tautan tanda tambah pada tab kanan terjauh untuk melihat tab yang tersedia dan menambahkannya. Kamu bisa klik kanan atau memegang Kontrol dan klik tab lalu centang dan hapus centang pada yang ingin Anda lihat. Atur ulang tab dengan menahan dan menariknya ke posisi baru mereka.
- Elemen: Keadaan saat ini dari Model Objek Dokumen halaman
- Jaringan: Sumber daya dimuat oleh halaman saat ini
- Debugger: Lihat eksekusi JavaScript, variabel, dan aliran kontrol
- Sumber daya: Sumber yang digunakan oleh konten halaman saat ini
- Garis waktu: Tampilan apa yang dilakukan konten halaman
- Penyimpanan: Sebutkan yang tersedia untuk konten halaman
- Kanvas: Konteks dibuat dari CSS
- Menghibur: Menampilkan pesan yang dicatat dan memungkinkan Anda mengevaluasi kode JavaScript

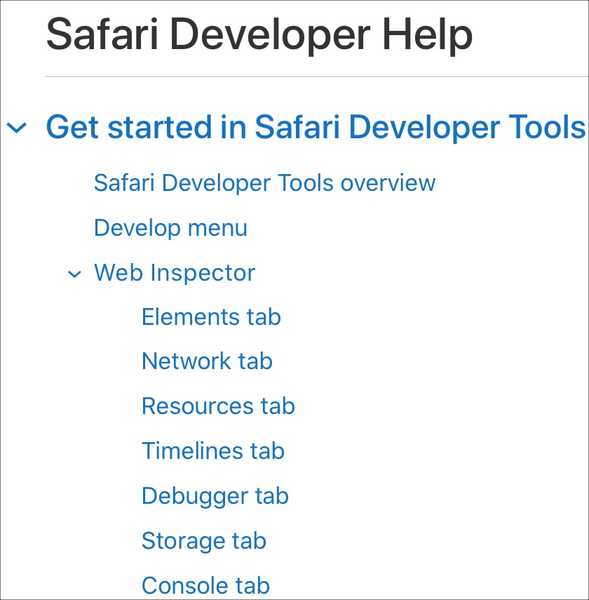
Untuk bantuan mendalam pada tab tertentu, Anda dapat menuju ke situs Dukungan Pengembang Apple. Pilih Daftar Isi> Memulai di Alat Pengembang Safari > Inspektur Web.

Sepanjang jalan ke kanan bilah tab, Anda akan melihat a Pengaturan tombol. Ini memungkinkan Anda menyesuaikan pengaturan untuk tab, indentasi, peta sumber, zoom, dan lainnya.

Semoga berhasil dengan inspeksi Anda!
Semoga panduan ini akan membantu Anda ketika Anda mulai bekerja dengan Inspektur Web Safari untuk pengembangan web iPhone, iPad, atau Mac Anda.
Jika saat ini Anda menggunakan Inspektur Web dan memiliki tip serta trik yang ingin Anda bagikan dengan orang lain yang baru memulai, silakan komentar di bawah ini!