

iPhone dan iPad ditahan kembali di departemen produktivitas sebagian karena keputusan Apple untuk tidak mengadopsi sistem menu yang lebih komprehensif di luar popover aneh iOS.
Yang dibutuhkan iOS adalah menu gaya Mac.
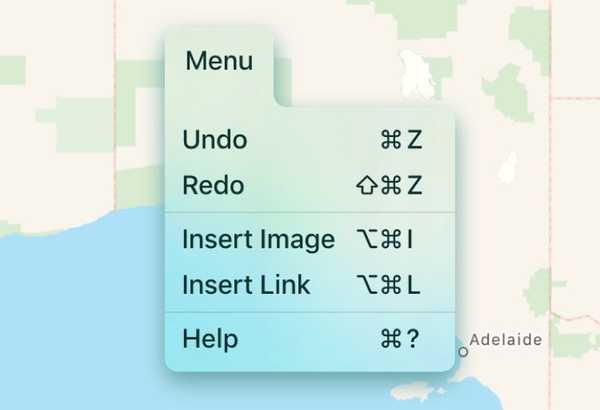
Simeon, co-pencipta aplikasi pengkodean iPad yang disebut Codea, telah menciptakan sistem menu mirip-macOS untuk iOS yang tampak hebat dan bekerja sangat baik sehingga dia sudah menerapkannya.
Dia menulis dalam posting blog:
Codea adalah aplikasi iPad kami untuk pengkodean kreatif. Saya telah mengembangkan versi universal untuk beberapa waktu.
Sulit untuk mengambil lingkungan pengkodean iPad delapan tahun yang rumit dan membawanya ke iPhone. Ada begitu banyak fitur yang perlu bekerja di banyak konfigurasi.
Autolayout menangani banyak masalah ini (terima kasih, SnapKit). Tapi itu tidak menangani yang paling penting: desain. Saya telah terjebak pada desain untuk versi universal editor kode Codea selama lebih dari setahun. Bahkan mungkin dua.
Salah satu dari banyak file Sketsa dengan iterasi bagaimana editor kode harus skala
Saya menyadari enam bulan yang lalu ketika saya menggunakan Mac saya, menggunakan menu, bahwa saya memerlukan hal-hal ini-menu-di Codea. Saya berusaha memecahkan masalah yang telah dipecahkan selama beberapa dekade.Jadi saya mulai membuat menu terbaik yang bisa saya buat untuk iOS.
Untuk mengilustrasikan cara kerjanya, inilah video dari aplikasi baru mereka, Shade.
https://codea.io/media/dropdown.mp4John Gruber dari Daring Fireball menulis pengamatan singkat:
Apa yang mereka lakukan di sini dengan Codea tidak hanya menempatkan bilah menu Mac di iOS. Mereka telah merancang dan membuat tampilan yang sangat mirip iOS mengambil pada bilah menu, sangat diinformasikan oleh aspek bilah menu Mac yang berfungsi pada layar sentuh. Sesuatu seperti ini sangat dibutuhkan sebagai elemen antarmuka standar di iPad, dan saya pikir bisa bekerja di iPhone juga.
Selain itu, melihat bayangan indah di belakang menu Codea mengingatkanku betapa aku benci itu hampir-kerataan tanpa bayangan popover iOS standar di iPad. Sejak iOS 7, saya pikir iPad popovers terlihat seperti bug rendering atau prototipe awal. Mengesampingkan perdebatan tentang keseluruhan iOS 7-12, iPad popovers kelihatannya salah bagi saya. Mereka seharusnya terlihat lebih seperti apa yang Codea lakukan dengan menu mereka.
Jika Anda benar-benar ingin teknis, pastikan untuk memeriksa posting tindak lanjut mereka.
Posting itu tidak menarik hanya karena Simeon menjelaskan tantangan membangun fitur yang tampak sederhana seperti sistem menu seperti desktop untuk iOS tetapi karena itu juga berisi banyak video tambahan yang menunjukkan semuanya dalam aksi.
Berikut ini beberapa di antaranya.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 dan Shade 1.0 akan menggunakan menu-menu ini sampai batas tertentu.
Bagaimana menurutmu, perempuan dan laki-laki? Betapa kerennya jika iOS 13 membawa sistem menu seperti itu ke iPhone dan iPad?
Lebih yakin untuk berpadu dengan pikiran Anda dalam komentar di bawah.











