

Berkat teknologi web modern seperti HTML5, Aplikasi Web Progresif berjalan di browser, tidak memerlukan distribusi terpisah, menggabungkan fitur aplikasi asli dengan manfaat pengalaman seluler dan membiarkan Anda menyimpannya di layar Beranda tanpa perlu aplikasi toko.
Trik dengan Progressive Web Apps (PWA) ada dalam penampilan mereka: bagi pengguna, mereka terlihat seperti aplikasi asli tradisional dengan model interaksi dan navigasi yang tidak berbeda..
PWA biasanya menawarkan versi ringan situs web dengan beberapa fungsi tambahan.
Dengan Safari di iOS 11.3 dan macOS 10.13.4 nanti, Anda dapat memanfaatkan PWA. PWA di platform iOS memerlukan fitur HTML5 seperti spesifikasi Manifes Web App dan Pekerja Layanan sehingga mereka dapat menggunakan skrip latar belakang yang penting.
Pengembang web seluler Maximiliano Firtman memiliki ikhtisar terperinci tentang PWA dan dukungannya di Safari di seluruh platform Apple, jika Anda tertarik.
Cara menginstal Aplikasi Web Progresif di iPhone
Anda dapat membuka PWA di iPhone, iPad atau iPod touch dengan iOS 11.3 hanya dengan mengunjungi URL-nya di Safari. Harap perhatikan bahwa Safari seluler tidak akan meluncurkan PWA dengan benar kecuali jika Anda mengaktifkan Pekerja Layanan dibawah Fitur WebKit Eksperimental di Pengaturan → Safari (Sebenarnya, aktifkan semua fitur eksperimental di Safari).
Untuk meletakkan pintasan PWA di layar Beranda Anda, lakukan hal berikut:
1) Ketuk Bagikan di Safari untuk PWA yang Anda gunakan.
2) Ketuk ikon yang berlabel Tambahkan ke Layar Beranda.
3) Keran Menambahkan di sudut kanan atas.
4) Sekarang beri nama PWA Anda sehingga dapat dibedakan dari rekan aslinya di layar Utama dan di Pencarian, lalu ketuk Menambahkan di sudut kanan atas.
Anda sekarang dapat meluncurkan PWA dari layar Beranda dengan mengetuk ikonnya.

Versi PWA dari aplikasi asli biasanya memiliki "lite" dalam namanya
Perhatikan bahwa browser pihak ketiga yang tersedia di App Store (termasuk Chrome, Firefox, Brave, dan Edge) tidak diizinkan untuk "menginstal" PWA dan beberapa di antaranya tidak mendukung Pekerja Layanan..

Hapus PWA dari layar Beranda seperti yang Anda lakukan pada aplikasi asli
Karena keterbatasan Apple, PWA diluncurkan di Safari. PWA dapat dihapus dengan cara yang sama seperti aplikasi asli dihapus dari layar Beranda: ketuk dan tahan sampai ikon mulai bergoyang-goyang seperti mereka sedang menari, lalu ketuk "x" kecil di sudut kiri atas ikon.

Terakhir, konfirmasikan operasi dengan mengetuk tombol Menghapus tombol.
Lihat Aplikasi Web Progresif ini
Karena PWA tidak didistribusikan melalui Apps Store dan tidak memerlukan bentuk pengemasan atau distribusi khusus apa pun, mengetahui URL PWA sangat penting.
Untuk mencoba PWA layar penuh, tambahkan ini ke layar Beranda Anda:
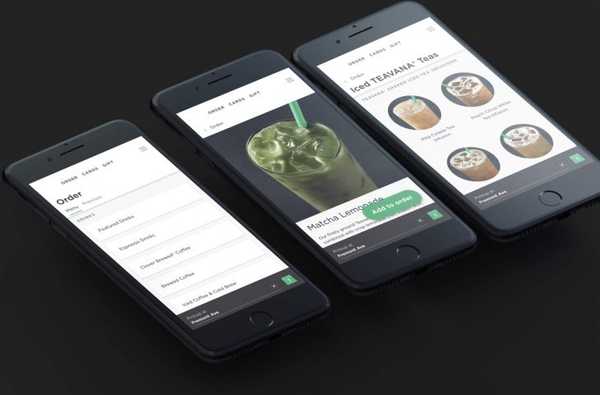
- Starbucks
- Rabuk
- Trivago
- Indonesia
- Uber
Atau, periksa PWA lain untuk inspirasi Anda.
Pastikan untuk mengetuk tautan secara manual menggunakan iPhone atau iPad dengan iOS 11.3 atau lebih baru. Mengunjungi, katakanlah, Twitter.com di Safari atau mengikuti tautan di hasil pencarian Google, sebaliknya dapat memuat versi seluler situs web daripada PWA.
Jika Anda tidak menggunakan PWA selama beberapa minggu atau lebih, iOS akan berusaha untuk membebaskan penyimpanan yang diambil oleh file-file-nya. Jika itu terjadi, ikon akan tetap ada di layar Beranda Anda tetapi PWA akan diunduh lagi saat diluncurkan karena iOS tidak lagi menyimpannya dalam cache.
Manfaat Aplikasi Web Progresif
PWA dapat berjalan dalam mode offline dan terlihat hampir tidak bisa dibedakan dari aplikasi asli. Tangkapan layar bagian atas pos menunjukkan PWA yang mampu offline menjalankan layar penuh pada iPad.

Bisakah Anda memberi tahu perbedaan antara aplikasi Twitter asli dan versi PWA?
Kemampuan PWA di iOS meliputi yang berikut:
- Geolokasi
- Kamera
- Output audio
- Apple Pay
- Sensor (magnetometer, akselerometer, dan giroskop)
- Sintesis ucapan (hanya dengan headset yang terhubung)
- Pengguna korporat dapat menerima pintasan PWA dari perusahaan mereka
- WebAssembly, WebRTC, WebGL dan banyak fitur eksperimental lainnya
Dan karena PWA dapat di-host di mana saja, pencipta mereka dapat mem-bypass App Store dan pelanggan dapat "menginstal" mereka tanpa persetujuan Apple, langsung dari dalam browser Safari (ini bisa menjadi pedang bermata dua karena tidak ada PWA yang pernah melewati kualitas App Store apa pun. uji).
Hal terbaik tentang PWA adalah bahwa mereka menyerupai aplikasi asli dan diluncurkan dalam proses Safari layar penuh tanpa chrome di sekitarnya. PWA muncul di pengalih aplikasi dan Dock iPad Anda sebagai aplikasi bawaan biasa dari App Store.
 Terkadang aplikasi asli dan mitra PWA-nya memiliki ikon yang sama
Terkadang aplikasi asli dan mitra PWA-nya memiliki ikon yang sama
Keterbatasan Aplikasi Web Progresif di iOS
PWA masih dalam tahap yang sangat baru dan implementasi Apple juga bukan yang terbaik. Untuk mengilustrasikan poin saya, berikut adalah masalah dan hambatan yang mungkin Anda hadapi saat menggunakan PWA:
- Status aplikasi hilang di antara sesi
- Mengetuk tautan meluncurkan instance Safari lain
- Bilah status hitam terkadang menyembunyikan info bilah status iOS
- Penyimpanan IndexedDB lokal dibatasi hingga 50MB
- Audio WebRTS tidak didukung
- Tidak ada ID Wajah atau otentikasi ID Sentuh
- Tidak ada dukungan Bluetooth atau iBeacon
- Tidak ada pemberitahuan push atau lencana ikon
- Tidak Ada Push Web atau Sinkronisasi Latar Belakang
- Tidak ada integrasi Siri
- Tidak ada dukungan ARKit
- Tidak ada pengenalan ucapan
- Tidak ada akses ke informasi baterai
- Tidak ada akses ke pembayaran dalam aplikasi
- Tidak ada akses ke dialog berbagi asli
- Tidak ada penandatanganan atau pengemasan
- Tidak ada navigasi geser ke belakang
- Tidak ada pintasan Sentuh 3D untuk ikon layar Beranda
- PWA yang tidak aktif muncul sebagai layar putih di pengalih aplikasi
- Menginstal PWA yang sama lagi menambahkan ikon lain ke layar Beranda
- Tidak ada dukungan untuk mode multitasking Slide Over dan Split View iOS
Tidak ada integrasi Siri yang mengecewakan, terutama dalam konteks fitur Shortcuts iOS 12. Bahkan jika ada ikon untuk PWA di layar Beranda Anda, Siri tidak menghiraukannya dan tidak dapat diminta untuk meluncurkan aplikasi atas nama Anda.
Masalah terbesar adalah bahwa PWA tidak menyimpan status di antara sesi. Tanpa keadaan yang disimpan dengan benar, pengguna yang keluar dari PWA cenderung melihatnya memulai kembali ketika kembali.
Ini membuat fitur PWA umum seperti meminta pengguna untuk memvalidasi alamat email atau melakukan otentikasi dua faktor melalui SMS yang tidak didukung di iOS. Selain itu, banyak pengalihan login berbasis OAuth membuka instance Safari lain dan tidak pernah kembali ke PWA.

Aplikasi iOS asli Uber, di sebelah kiri, dan versi PWA, di sebelah kanan
Namun masalah lain yang layak disebutkan: PWA tidak akan berjalan di latar belakang, yang mencegah banyak PWA yang berfokus pada multimedia dari streaming atau memutar audio di latar belakang. Bergantung pada versi iOS Anda, Anda mungkin memperhatikan perilaku aneh dan bug lain dengan PWA, seperti memuat ulang saat berpindah aplikasi.
Beberapa batasan yang disebutkan di atas kemungkinan akan disortir begitu Platform Web menangkap fitur asli yang murni, seperti pemindaian ID Wajah atau augmented reality melalui ARKit..
Aplikasi Web Progresif ≠ aplikasi asli
Inilah sedikit sejarah PWA.
Setelah iPhone asli memulai debutnya pada tahun 2007, para penggemar melakukan jailbreaking. App Store pertama dengan aplikasi pihak ketiga asli tidak akan tiba sampai tahun berikutnya sehingga Steve menyarankan pengembang merangkul aplikasi web karena Safari di iPhone memerlukan dukungan.
Maju cepat ke hari ini dan kami sekarang memiliki Aplikasi Web Progresif (terima kasih, Steve!).

Menambahkan 'Lite' ke nama PWA membedakannya dari aplikasi asli di layar Beranda Anda ...
Tak perlu dikatakan, Google telah sepenuhnya memeluk PWA dan siapa yang harus disalahkan, benar-benar? Lagipula, konten berbasis web jauh lebih mudah dirayapi dan diindeks daripada konten dalam aplikasi.

... dan dalam hasil pencarian iOS Anda
PWA di iOS-belum siap untuk prime time
Tidak ada dua cara tentang hal itu, PWA pada platform iOS sama sekali belum siap untuk prime time, terutama jika Anda memperhitungkan batasan akun yang tidak ada di Android.
Karena tidak ada konfirmasi atau undangan dari Safari, pengguna harus menemukan PWA dan mengunjungi URL-nya di Safari, lalu tekan ikon Bagikan dan pilih tindakan Tambahkan ke Layar Beranda.

Itu terlalu banyak pekerjaan, terutama tanpa indikasi bahwa situs web yang Anda kunjungi adalah PWA.
Sebagai perbandingan, jauh lebih mudah untuk mengetuk spanduk aplikasi di bagian atas situs web dan mendapatkan aplikasi aslinya dari App Store. Sampai Apple menggandakan dukungan PWA, yang saya ragu mereka akan lakukan karena pembuat uang App Store, akan ada sedikit keterlibatan dari pengguna iPhone.
Sederhananya, PWA di iOS saat ini menawarkan nilai bisnis yang buruk dibandingkan dengan aplikasi asli.
Kesimpulannya
Implikasi dari PWA's untuk pengguna iOS tidak mudah terlihat karena Apple tidak benar-benar membuat jelas bagaimana menggunakannya. Tidak perlu jenius untuk mengetahui Apple lebih suka Anda mengunduh aplikasi asli dari App Store. PWA di iOS memiliki fitur yang lebih terbatas karena lingkungan sandboxing Apple daripada Android juga tidak membantu.
Dan karena semua itu, PWA mungkin tidak akan mengambil alih aplikasi asli dalam waktu dekat.
Jika Anda tidak puas dengan keadaan saat ini terkait dengan dukungan iOS untuk PWA, Anda selalu dapat mengajukan permintaan peningkatan di bugreport.apple.com.
Analisis?
Jika Anda suka caranya, sampaikan kepada orang-orang pendukung Anda dan berikan komentar di bawah.
Terjebak? Tidak yakin bagaimana melakukan hal-hal tertentu pada perangkat Apple Anda? Beritahu kami via [email protected] dan tutorial di masa depan mungkin memberikan solusi.
Kirim saran caranya sendiri melalui [email protected].